tadoe
O Mnie
Technologie
HTML Zaawansowany
CSS Zaawansowany
JavaScript Podstawowy
React Podstawowy
Redux Podstawowy
Bootstrap Podstawowy
Sass Podstawowy
XML Podstawowy
Podejście, które mnie inspiruje
idee
szczegół
rozwiązania
Projekty
Strony WWW

gugafotografia
Obszar tematyczny: Fotografia
Technologie, biblioteki: HTML, CSS
Język: pl
Data: 2021.08
Idź do
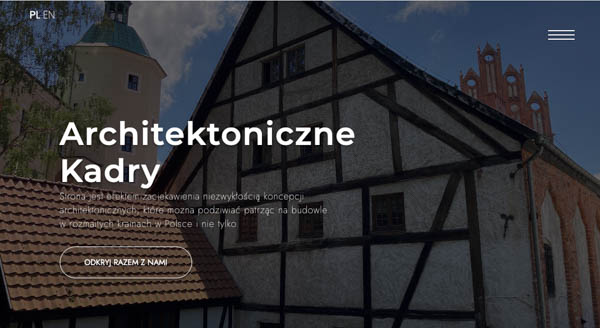
architektonicznekadry
Obszar tematyczny: Architektura, Fotografia
Technologie, biblioteki: HTML, CSS, JS, nanogallery2, tilt.js
Język: pl/en
Klient: Entuzjasta architektury (członek rodziny)
Data: 2024.02
Idź do
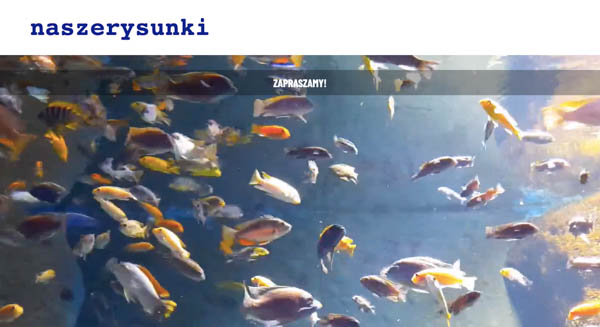
naszerysunki
Obszar tematyczny: Rysunki tworzone dla zabawy
Technologie, biblioteki: HTML, CSS, JS, jQuery, Lightbox
Język: pl
Data: 2022.02
Idź do
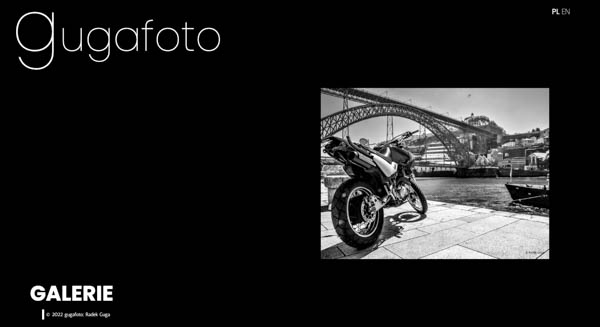
gugafoto
Obszar tematyczny: Fotografia
Technologie, biblioteki: HTML, CSS, JS, Sass, Lightbox
Język: pl/en
Data: 2022.02 (zarchiwizowana)
Idź do
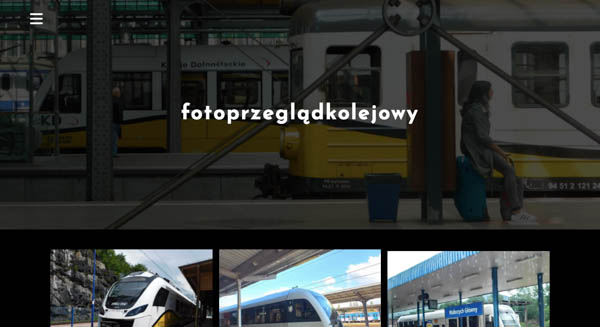
fotoprzegladkolejowy
Obszar tematyczny: Koleje, fotografia
Technologie, biblioteki: HTML, CSS, JS, Lightbox, Swiper
Język: pl
Klient: Entuzjasta kolei (członek rodziny)
Data: 2022.09
Idź do
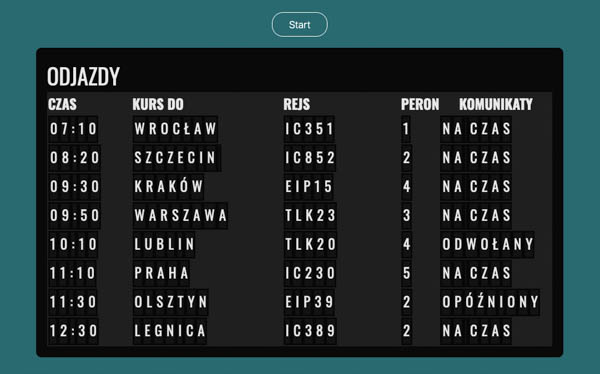
rzutokanasudety
Obszar tematyczny: Góry, fotografia
Technologie, biblioteki: React (w tym React Router, hooks), JS, JSX, HTML, CSS, API
Język: pl
Data: 2022.09
Idź doPrototypy stron WWW

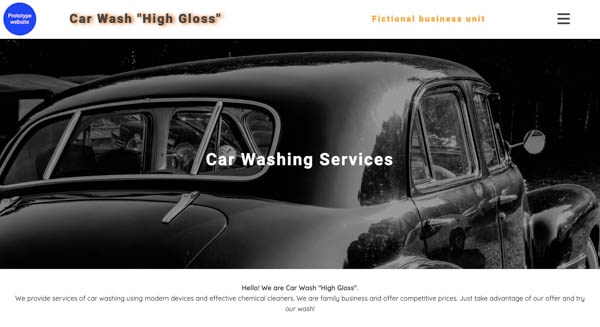
Car Wash "High Gloss"
Obszar tematyczny: Usługi biznesowe: Myjnia samochodowa (fikcyjny podmiot)
Technologie, biblioteki: HTML, CSS, JS
Język: en
Data: 2022.07
Idź do
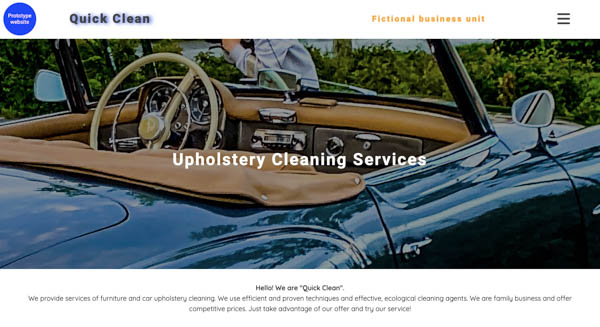
Quick Clean
Obszar tematyczny: Usługi biznesowe: Czyszczenie tapicerki samochodowej i meblowej (fikcyjny podmiot)
Technologie, biblioteki: HTML, CSS, JS
Język: en
Data: 2022.07
Idź do
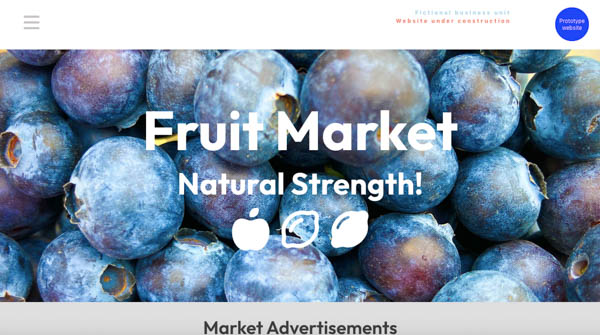
Fruit Market "Natural Strength!"
Obszar tematyczny: Usługi biznesowe: Giełda owocowa (fikcyjny podmiot)
Technologie, biblioteki:: React (including: React Router, hooks, Styled Components, Radium, PropTypes, Context API), Redux, Redux-thunk, JS, JSX, HTML, CSS, API, JWT, NPM packages
Język: en
Idź do
Vehicle Gallery
Obszar tematyczny: Usługi publiczne: e Klub Entuzjastów Pojazdów (fikcyjny podmiot)
Technologie, biblioteki: HTML, CSS, Bootstrap, Animate.css
Język: en
Data: 2023.09
Idź do
Techtext ipoint
Obszar tematyczny: Usługi publiczne: Portal z tekstami, artykułami technicznymi (fikcyjny podmiot)
Technologie, biblioteki: HTML, CSS
Język: en
Data: 2023.10
Idź do
Literature ipoint
Obszar tematyczny: Usługi publiczne: Portal z esejami, tekstami (fikcyjny podmiot)
Technologie, biblioteki: HTML, CSS
Język: en
Data: 2023.11
Idź doKrótkie projekty

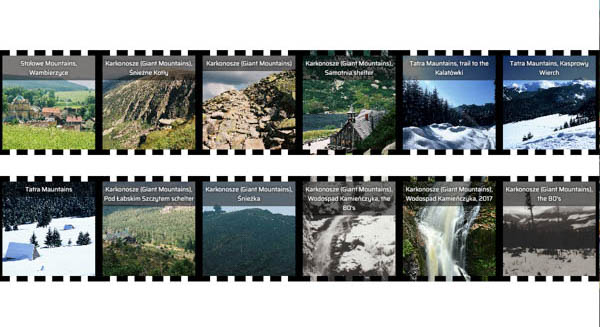
photographic-film-concept
Opis: Koncept umieszczania na stronie zdjęć w formie starej, analogowej kliszy fototgraficznej
Technologie, biblioteki: HTML, CSS
Główne koncepty, właściwości: position, float
Data: 2022.02
Idź do
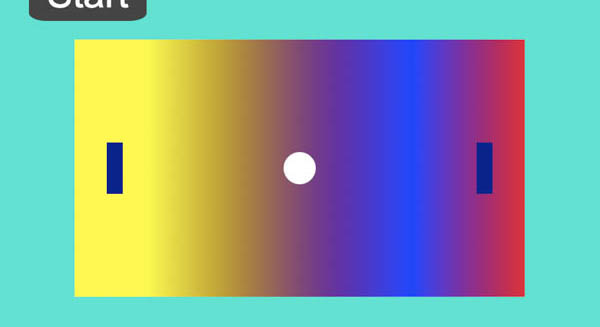
air-hockey
Opis: Animacja gry "air hockey"
Technologie, biblioteki: HTML, CSS, jQuery
Główne koncepty, właściwości: keyframes, animation, position, transform, linear-gradient
Data: 2022.04
Idź do
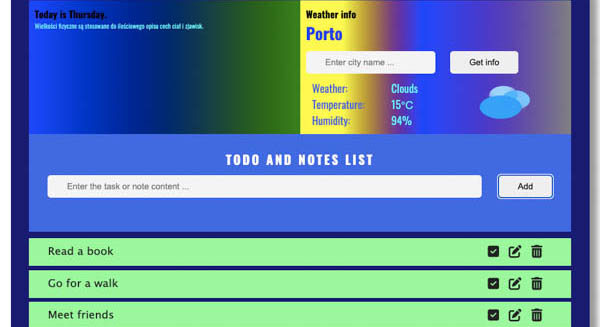
note-weather
Opis: Lista notatek / "todo" z sekcją informacji o pogodzie i wyświetlanymi losowo myślami.
Technologie, biblioteki: HTML, CSS, JS, API
Główne koncepty, właściwości: flexbox, input, axios (get, then, catch), createElement, append, e.target
Data: 2022.04
Idź do
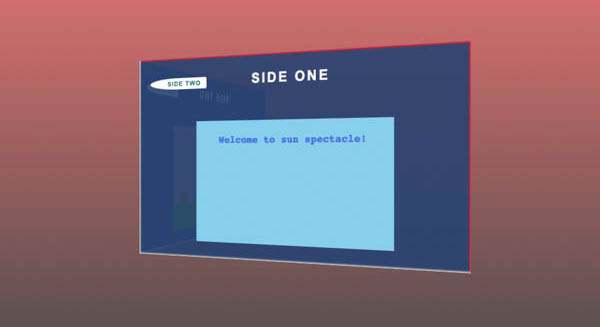
picture-2part-card
Opis: Dwuczęściowa karta z animacjami wykorzystująca efekt 3d
Technologie, biblioteki: HTML, CSS, JS
Główne koncepty, właściwości: perspective, transform-style: preserve-3d, flexbox, keyframes, animation, position
Data: 2022.04
Idź do
quantities-converter
Opis: Konwerter jednostek fizycznych (Metry na Stopy, Centymetry na Cale, Kilometry na Mile, Stopnie Celsjusza na Stopnie Fahrenheita, Kilogramy na Funty, Gramy na Uncje)
Technologie, biblioteki: HTML, CSS, JS
Główne koncepty, właściwości: flexbox, input, innerHTML, wzory na przeliczanie jednostek fizycznych
Data: 2022.05
Idź do
clock
Opis: Zegar
Technologie, biblioteki: HTML, CSS, JS
Główne koncepty, właściwości: flexbox, transform, new Date, getHours, getMinutes, getSeconds
Data: 2022.05
Idź do
stopwatch
Opis: Stoper
Technologie, biblioteki: HTML, CSS, JS
Główne koncepty, właściwości: flexbox, transform, setInterval
Data: 2023.01
Idź do
calculator
Opis: Kalkulator
Technologie, biblioteki: HTML, CSS, JS
Główne koncepty, właściwości: flexbox, linear-gradient, textContent, eval
Data: 2023.01
Idź do
digital-clock
Opis: Zegar cyfrowy
Technologie, biblioteki: HTML, CSS, JS
Główne koncepty, właściwości: flexbox, new Date, getDay, getDate, getMonth, getFullYear, getHours, getMinutes, getSeconds, setInterval
Data: 2023.01
Idź do
currency-widget
Opis: Widget walutowy
Technologie, biblioteki: HTML, CSS, JS, API
Główne koncepty, właściwości: flexbox, fetch, toFixed
Data: 2023.01
Idź do
notes
Opis: Notatki
Technologie, biblioteki: HTML, CSS, JS
Główne koncepty, właściwości: flexbox, select, options, textArea, innerHTML
Data: 2023.01
Idź do